A Minimum Viable Product (MVP) is all about getting a product into the hands of your customers quickly and learning from their feedback. Importantly, it also serves as a foundation for your engineering team to build on as your company grows.
Before any code gets written, you will need to select the tech stack that will power your application. Selecting a tech stack is often a hard decision for founders to navigate. The options are overwhelming if you are non-technical, and they come with a fear that committing to the wrong language or framework will have serious consequences down the road.
In reality, there are only a few key factors to consider during the decision process, and you can quickly narrow the options down to a manageable set of technology choices. Your first step should be clearing away the fog around the term “tech stack” so you can mentally place each technology in its correct category.
What is a tech stack?
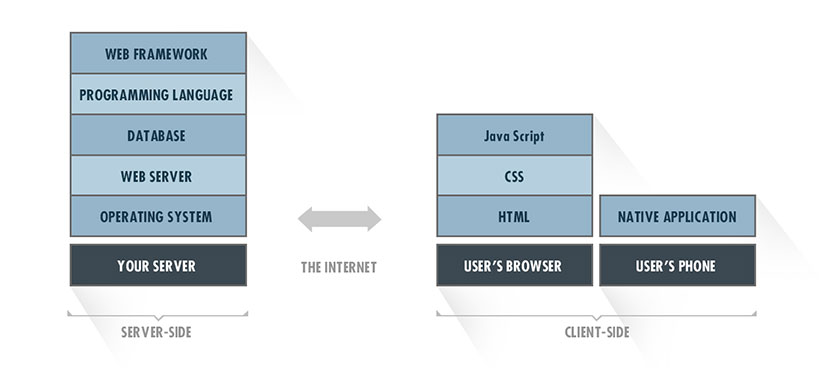
A tech stack is a combination of software products and programming languages used to create a web or mobile application. Applications have two software components: client-side and server-side, also known as front-end and back-end.

Each layer of the application builds on the features of the one below it, creating a stack. This diagram shows the major building blocks of a typical tech stack, but there can be other supporting components included.
How should I choose a tech stack?
If you are a non-technical founder, it’s tempting to find the nearest developer and rely on their advice when choosing a tech stack. However, developers may be biased towards the technology tools with which they are most comfortable, or judge technologies purely on technical merits rather than business needs. We’ve found the following five step process to be a more objective way of evaluating different technology options.